之前 装过,装 npm i —save jquery 然后直接执行了第二步 往后
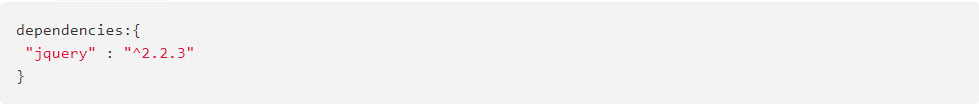
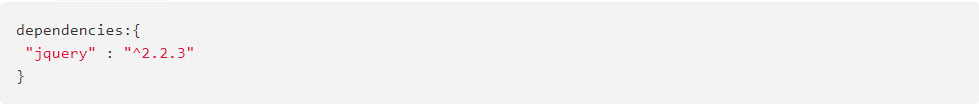
1,首先在 package.json 里加入,

然后 npm install
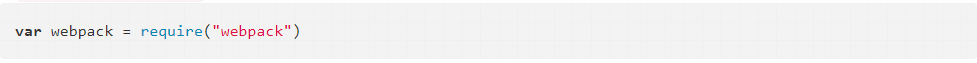
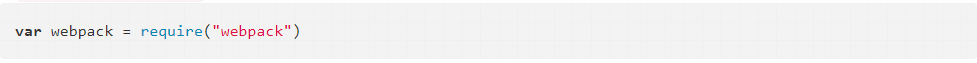
2, 在webpack.base.config.js 里加入

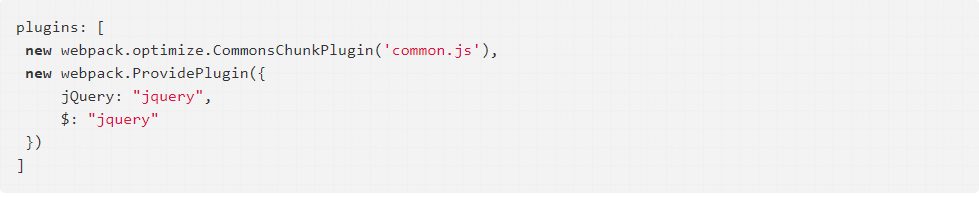
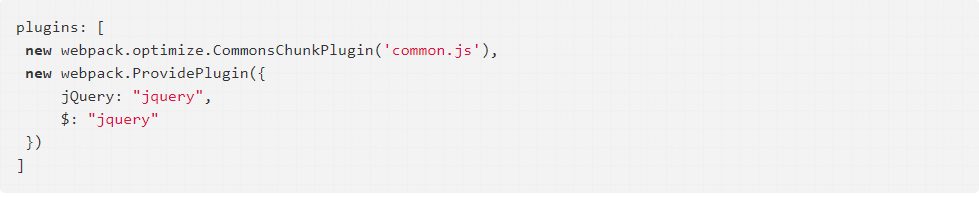
3,在module.exports的最后加入

4,然后一定要重新 run dev
5,在main.js 引入就ok了
import $ from 'jquery'
本文共 246 字,大约阅读时间需要 1 分钟。
之前 装过,装 npm i —save jquery 然后直接执行了第二步 往后
1,首先在 package.json 里加入,

然后 npm install
2, 在webpack.base.config.js 里加入

3,在module.exports的最后加入

4,然后一定要重新 run dev
5,在main.js 引入就ok了
import $ from 'jquery'
转载于:https://www.cnblogs.com/qingcui277/p/8582897.html